(¯`·.º-:¦:-† namkna †-:¦:-º.·´¯) |
| Hiệu ứng Infinite Scrolling cho blog Posted: 03 May 2014 05:09 AM PDT Bạn không thích kiểu hiển thị phân trang cho Blogger? Bạn muốn tạo sự khác biệt cho blog của mình? Bài viết này mình sẽ chia sẻ một thủ thuật rất hay cho Blogger, đó là tạo hiệu ứng cuộn trang vô tận cho blog, thay vì hiển thị phân trang. Xem demo Để tạo hiệu ứng thú vị đó cho blog, các bạn vào Mẫu -> Chỉnh sửa HTML, chèn đoạn code sau vào trước thẻ đóng </head>: <!--Infinite Scrolling Effect by kjmagic.blogspot.com--> Nếu blog của bạn đã có thư viện jQuery thì xóa đoạn màu xanh đi. Bây giờ lưu lại và xem kết quả. Chúc các bạn thành công ! Xem thêm thủ thuật: kjmagic.blogspot.com |
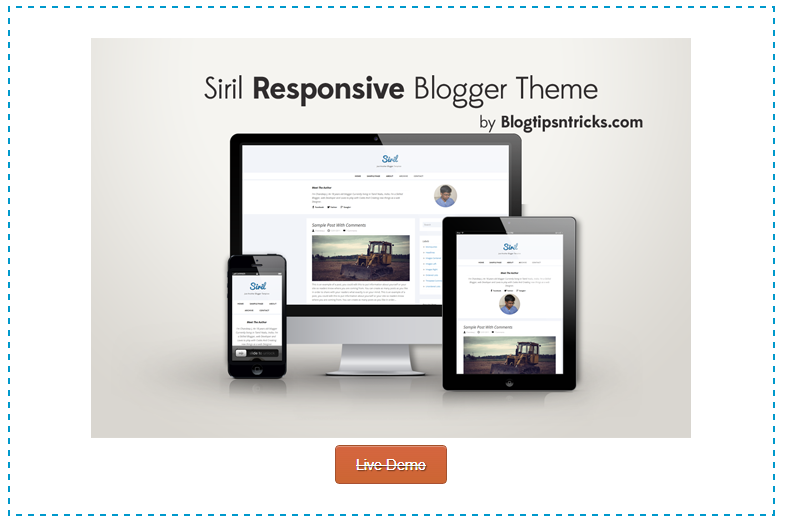
| Theme blog cá nhân cực đẹp cho blogspot miễn phí Posted: 03 May 2014 12:20 AM PDT Welcome to My Blog : Khoa Plus dot Com Hello các bạn! Hôm nay mình sẽ giới thiệu cho các bạn một teamplate làm blog cho blogspot cực đẹp mà lại miễn phí. Ưu điểm: Gọn nhẹ, sáng sủa giao diện 2 cột thuận lợi cho SEO, tốc độ load nhanh đạy 90/100 theo đánh giá của Google Insights PageSpeed, có một widget bên dưới thanh menu để hiện avatar của tác giả  Bạn có thể xem demo của theme này tại đây Bạn có thể xem demo của theme này tại đây Tính năng của theme:
Làm thế nào để Upload Theme:
<- Main Menu ->Sau đó bạn sẽ thấy một sanh sách menu và hãy sửa lại theo nhu cầu của mình Tùy Chỉnh Các Thông Tin Tác Giả: Các bạn tìm đoạn mã sau: <!-- Author Info -->Sau đó bạn sẽ thấy một mã tương tự như đoạn mã sau, Trong đoạn mã sau thay thế màu cam nổi bật với thông tin tác giả của bạn và thay thế các liên kết màu xanh với các liên kết hồ sơ của bạn. <h5>Meet The Author</h5>Sau khi thay đổi các liên kết thông tin, tìm kiếm các liên kết sau đây và thay thế bằng liên kết của bạn hồ sơ hình ảnh (Kích thước: 150 X 150) http://lh3.googleusercontent.com/-5TErHWDEEYc/AAAAAAAAAAI/AAAAAAAAC1c/da9_FkiTgbc/s150-c/photo.jpgClick vào nút lưu. :) |
| You are subscribed to email updates from Namkna Blog's To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



